Måske har du set i medierne at Linse Kessler har startet “Linses Bed & Breakfast” i Spanien, et projekt som jeg er en del af, og min første opgave var at designe websitet, og mit udgangspunkt var at:
det ikke handler om, at designe et website der tilpasses alle devices, men designe et site der tilpasser sig adfærd på devices!
De fleste virksomheder oplever en stigende trafik til deres website fra mobilen - faktisk får de fleste mere trafik fra mobilen end desktop, og når man dykker ned i Google analytics, kan man se, at det har en konsekvens:
På mobilen er brugerne der i halvdelen af tiden og ser halvdelen af siderne i forhold til desktop!
Det kan der være mange årsager til, men det er formentlig fordi, at vi med smartphonen i hånden ofte er på farten og vi generelt er utålmodige, så hvis vi skal lede længe og scrolle os igennem en lang toiletrulle, mister vi interessen. Jeg bruger ofte Hotjar til at se på brugernes adfærd på forskellige devices, og her er det ikke unormalt at 30-40% falder fra efter første scroll.
Så vi mødes med store krav fra brugerne på mobilen, samtidig med at vi har langt mindre plads, at arbejde på, så derfor er man nødt til at udfordre det klassiske responsive design, hvor man designer et website til desktop, og så ellers propper elementerne under hinanden, og får et site, hvor brugerne skal scrolle meget. I den optimale verden, ville man lave to selvstændige designs - ét til desktop og ét til mobil, men det har de færreste budget til, så derfor handler det om at finde en god mellemvej, hvor man tænker enkelte elementer anderledes på mobilen, uden det behøves koste en formue.
Jeg vil godt dele nogle af de tanker jeg har gjort mig, da jeg skulle designe websitet til Linses B&B:

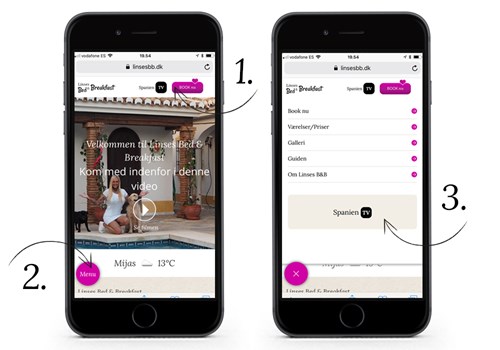
1. Målet er at få brugerne til at foretage en booking og derudover vil vi godt skabe opmærksomhed på “Spanien TV”, da vi producere en serie her fra Spanien, hvor man kan følge Linse på hendes B&B. Derfor har vi valgt de to call to actions i toppen på alle siderne.
2. Jeg har valgt at placere menuknappen nederst i højre hjørne, og det har jeg gjort af to årsager:
- Normalt placeres menuen i toppen men, hvis du tager din mobil i hånden, så vil du opleve, at din tommelfinger (som er din navigationsfinger) kan have svært ved at nå toppen, især på de større smartphones, her sidder menuen (næsten) perfekt i forhold til at åben menuen. Optimalt havde jeg sat menuen nederst i venstre side, men da mange smartphones med Android har en navigation her, vil det ikke fungere optimalt. Når menuen åbnes, kommer den op fra bunden, hvilket også gør det nemmere at navigere i, i stedet for at den kommer i toppen.
- Som jeg skrev tidligere, så oplever de fleste, at brugerne ser langt færre sider på mobilen, og det skyldes bl.a, at det kan være svært, at trække dem rundt på sitet, da man ikke har den store plads at arbejde med, som vi har på desktop, så derfor skal menuen også tease brugeren til lige, at se hvad der gemmer sig bag den. Og ved at den er placeret nederst og samtidig fungere som en “floater” (den bliver på skærmen selvom du scroller”), så oplever jeg, at langt flere klikker på menuen, end hvis den sidder fast i toppen.
3. Når menuen åbnes, har jeg valgt at placere en “annonce”, så jeg udnytter den plads til at sætte fokus på vigtige budskaber, og i dette tilfælde er det “Spanien TV”, hvor jeg har valgt ikke, at skrive andet, for at pirre til nysgerrigheden, da vi ved at mange af Linses fans er kede af at Familien fra Bryggen holder pause.

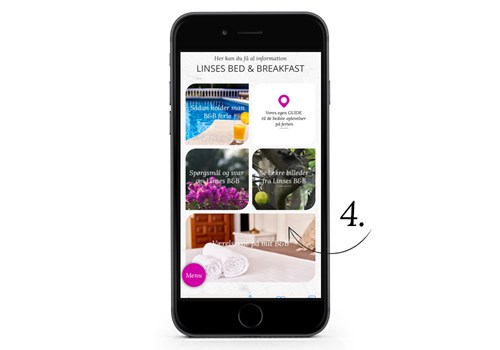
4. På desktop bruger vi store billeder til menupunkterne på forsiden, hvilket giver god mening på den store skærm, men hvis jeg lavede et almindeligt responsive website, så ville man normalt sætte disse menuer under hinanden på mobilen, og de ville måske fylde 3 scroll - og det mister man brugere på. Derfor har vi lavet det sådan i CMS, at man til disse menupunkter uploader ét billede til desktop og ét til mobil, så hvis du ser det på mobilen, har jeg alle 5 menupunkter indenfor et scroll. Ja, det betyder selvfølgelig, at der skal laves lidt ekstra grafisk arbejde, men sådan er det, hvis man vil opnå de bedste resultater på alle devices til en fornuftig pris:-)

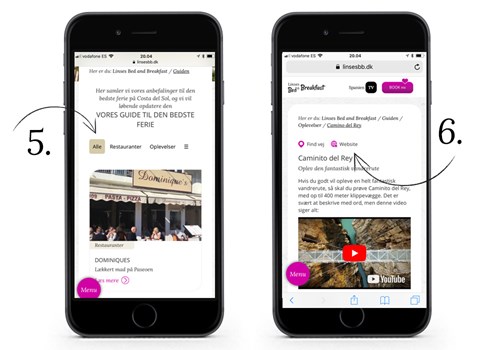
5. De fleste kender det når man er på ferie: det kan være svært at finde ud af hvad man kan lave, det kræver ofte man skal besøge mange websites, nogle er ikke på engelsk, optimeret til mobilen, man kan ikke finde åbningstider, etc. Derfor har vi valgt at lave vores egen guide, hvor vi udvælger nogen af de bedste attraktioner, restauranter, oplevelser og praktisk info, og dermed gør lidt ekstra for, at Linses gæster får en god oplevelse. På denne guide, har jeg valgt, at designe det således at kategorierne vises i toppen, med en dropdown på mobilen. Alternativt kunne dette laves med swipe.
6. Hvis brugerne eks. Klikker sig ind for at læse om Caminito del Rey, vil de kunne læse mere om den attraktion og se en video ( flere steder vil vi selv lave en video, da vi kommer til at teste det meste selv), og så har vi gjort det nemt at finde Caminito del Rey ved, at de kan få rutebeskrivelse ved at klikke på “find vej” eller gå på deres website.

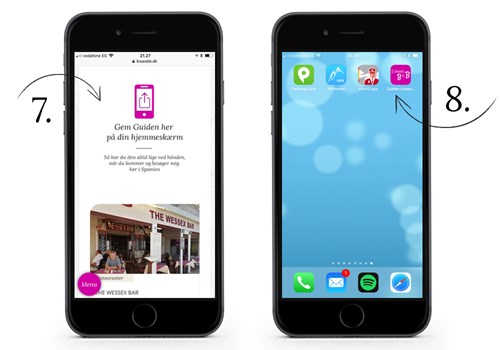
7. Vi vil godt opfordre vores gæster til at gemme denne guide på deres homescreen, så de får samme nemme tilgang til den som en app, men de færreste ved, at man kan gøre det, så i guiden har jeg lavet en annonce, hvor gæsterne kan klikke sig over og se en video om hvordan man gemmer på homescreen (videoen har vi selv udviklet)
8. Her kan du se hvordan det ser ud på homescreen, så klikker man her, åbnes guiden.
Guiden er ikke helt færdig endnu, men når vi åbner op, vil der være masser af inspiration til, at få den bedste ferie på Costa del Sol, og med den nye EU lov om roaming, kan de fleste gå på nettet uden problemer.
Der er selvfølgelig en masse andre tanker bag dette site, men dette var for at vise hvordan jeg tænker design til mobilen, hvor jeg kun ændre i enkelte elementer, men som kan have stor betydning for brugervenligheden og konverteringer.
Jeg vil godt dele et par tal fra vores Google analytics, som er fra de første tre dage sitet var live:
- Der har været 33.179 unikke brugere
- 82,74% besøgte sitet via mobilen
- 7,46% fra desktop
På mobilen ser tallene således ud:
- Afvisningsprocent: 30,22
- Sider pr. session: 3,79
- Gns. sessionsvarighed: 2.31 min
På desktop:
- Afvisningsprocent: 19,17
- Sider pr. session: 5,46
- Gns. sessionsvarighed: 3.45 min
Som du kan se, så har vi fortsat dårligere statistik fra mobilen, men vi klare det langt bedre end det jeg normalt ser på sites der er lavet som klassisk responsive, så det betaler sig at gøre mere ud af, at designe til adfærd på devices, og ikke blot tage den nemme løsning.
Jeg er rigtig tilfreds med de tal jeg ser i Google Analytics, men jeg følger dem nøje, for måske vi kan gøre det endnu bedre.
Konklusion:
Du kan godt forvente at trafikken til jeres site, der kommer fra en smartphone vil blive ved med at stige, for de største trafikskabere, som sociale medier og Google, har overvejende trafik fra smartphones, og det er et fakta, at brugerne vil være der i kortere tid, så du skal virkelig lægge dig i selen, hvis du skal få dem til at blive på site, og få dem helt i mål.
Det kræver ikke kun et design der tilpasses adfærd, det stiller også krav til at I er gode til, at lave korte og skarpe tekster, bruge video og helt generelt forstå, hvad det er brugerne kommer efter, for det er ikke altid det samme på desktop, som det er på mobil. Det er en lidt længere snak, men hvis du har lyst til at høre mere, så er du velkommen til at kontakte mig.
Jeg håber du kunne bruge artiklen, og det gav lidt inspiration til at stille skarpt på jeres website, og hvis du mener andre kunne bruge lidt inspiration, er du velkommen til at dele.
Du kan se sitet HER
På mobilen er brugerne der i halvdelen af tiden og ser halvdelen af siderne i forhold til desktop!